이번 시간에는 Visual Studio Code 에 C++ 환경을 셋업해보겠습니다.
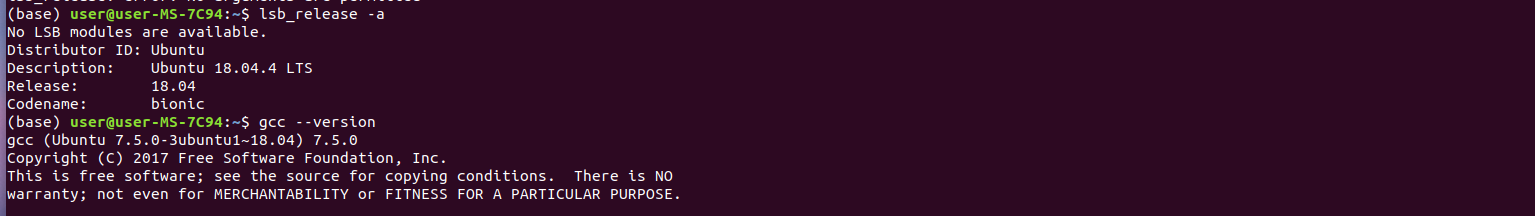
설치한 컴퓨터틑 우분투 18.04 입니다.

우분투 버전 체크는 터미널에서
$ lsb_release -a
커맨드를 쳐주면 확인할 수 있습니다.
저의 경우에는 gcc 가 설치되어 있어서 별도로 설치는 하지 않습니다.
gcc 설치가 안되어있다면,
$ sudo apt install build-essential
으로 해주시면 됩니다.
vs code 는 설치되어 있다고 생각하겠습니다.
셋업 과정은
goodgodgd.github.io/ian-flow/archivers/vscode-tutorial
Visual Studio Code setup for C++ « IanFlow
Visual Studio Code 개발환경 세팅 (C++) 개인적으로 Visual Studio 싫어하기 때문에 그동안 크로스 플랫폼을 지원하는 IDE인 QtCreator를 쓰다가 이제서야 Visual Studio Code (vscode)를 써보기로 했다. Atom이나 Sublim
goodgodgd.github.io
위 블로그 포스팅을 그대로 따라해서 하였습니다.
물론, 잘 안되던 부분이 있어서 시행착오가 있었구요.
좀 더 세세하게 셋업 과정 하나하나를 보여드리려고 합니다.
위 블로그와 지금 이 포스팅을 함께 보면 좋을 것 같습니다.
(json의 설정값들에 대한 설명은 참고한 포스팅에 자세히 나와있으니 제 포스팅에서는 자세히 얘기는 안하겠습니다)
1. C/C++ Extension 설치
Extensions 버튼을 누르고 C/C++ 를 검색해서 아래 익스텐션을 설치합니다.

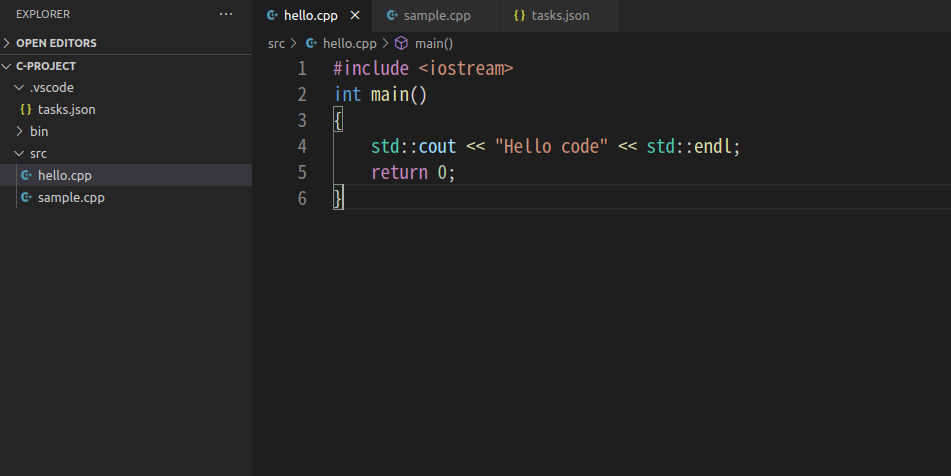
2.1 프로젝트 생성 및 폴더의 구성

위 화면에서 보셔야 할 것은 좌측의 디렉토리 구성입니다.
아직 코드는 입력 안하셔도 됩니다.
프로젝트(또는 폴더)를 하나 만들어주시고 거기서 vscode를 열어주세요.
저는 C-PROJECT 라는 이름으로 프로젝트를 만들었습니다.
그 다음은 bin 폴더와 src 폴더를 만들어주세요. (뒤에 json 파일들을 이러한 구성을 기준으로 path를 잡기 때문입니다.)
hello.cpp 파일을 아래 코드를 그대로 복붙 해주세요.
#include <iostream>
int main()
{
std::cout << "Hello code" << std::endl;
return 0;
}
2.2 컴파일러와 옵션 설정
여기서 부터 중요합니다.
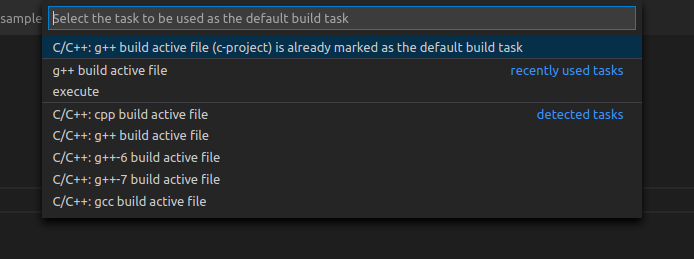
[Terminal] - [Configure Default Build Task] 를 누르면 현재 작성중인 언어에 맞춰서 tasks.json의 기본 템플릿을 고를 수 있습니다.아래처럼 나올수 있게 빈 칸에 c/c++ 입력하면 아래처럼 목록이 나옵니다.
그 다음에,
C/C++: g++ build active file 을 선택해주세요.

위에 언급한대로 진행했다면 아래처럼 tasks.json이 설정되어 있습니다.
[수정 전 task.json]
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
이제 json 를 수정하겠습니다.
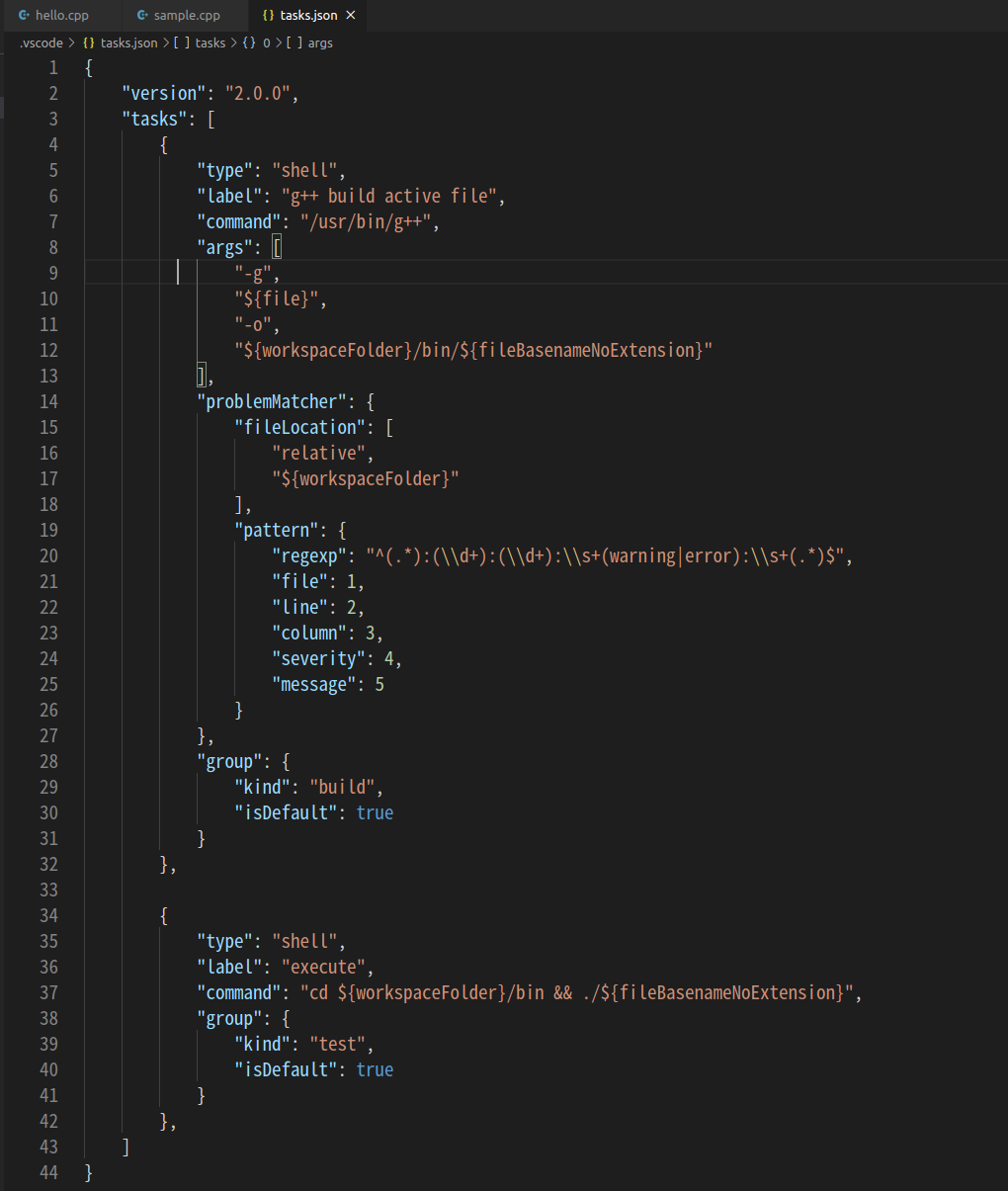
[수정 후 task.json]
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-g",
"${file}",
"-o",
"${workspaceFolder}/bin/${fileBasenameNoExtension}"
],
"problemMatcher": {
"fileLocation": [
"relative",
"${workspaceFolder}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
},
"group": {
"kind": "build",
"isDefault": true
}
},
{
"type": "shell",
"label": "execute",
"command": "cd ${workspaceFolder}/bin && ./${fileBasenameNoExtension}",
"group": {
"kind": "test",
"isDefault": true
}
},
]
}
수정된 걸 제 vscode 상에서 보여드리면

입니다.
2.3 단축키 설정
[File] - [Preferences] - [Keyboard Shortcuts] 메뉴로 들어가면 vscode의 모든 단축키를 보고 수정할 수 있습니다.
여기서 특정 작업을 더블 클릭하면 단축키 입력 창이 나오고 특정 키 조합을 누르면 단축키로 저장이 됩니다.
하지만 이걸 일일이 찾아서 바꾸는 것도 번거롭기 때문에 이것도 역시 json으로 설정하는 것이 편하다.

위 실행화면은 작아서 잘 보이지는 않지만, [Keyboard Shortcuts] 메뉴 로 들어가면 나오는 화면입니다. 저 상태에서 우측 상단위에 조그만 버튼들이 있는데 오른쪽 위에 Open Keyboard Shortcuts (JSON) 버튼이 있습니다. 누르면 사용자가 추가 설정할 수 있는 keybindings.json 파일이 열린다.
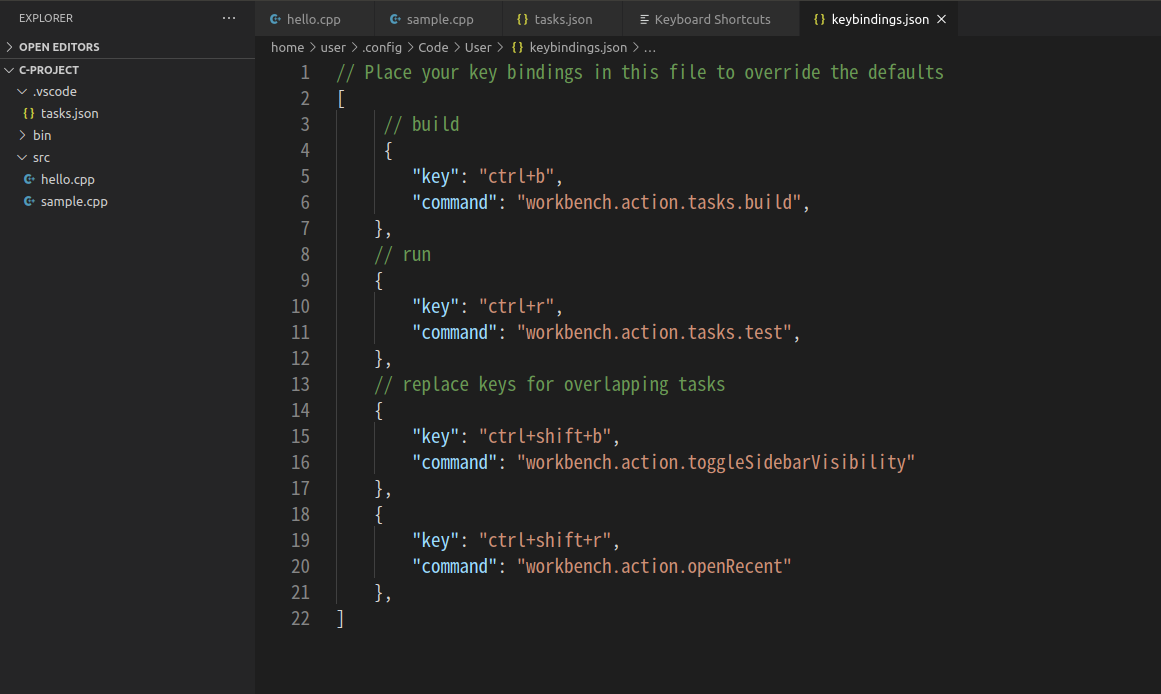
열린 json 에 아래 내용을 그대로 복붙해주세요.
// Place your key bindings in this file to override the defaults
[
// build
{
"key": "ctrl+b",
"command": "workbench.action.tasks.build",
},
// run
{
"key": "ctrl+r",
"command": "workbench.action.tasks.test",
},
// replace keys for overlapping tasks
{
"key": "ctrl+shift+b",
"command": "workbench.action.toggleSidebarVisibility"
},
{
"key": "ctrl+shift+r",
"command": "workbench.action.openRecent"
},
]

Ctrl+B로 빌드를 하고 Ctrl+R로 실행을 하도록 설정했습니다.
그리고 기존에 그 단축키를 쓰던 다른 작업의 단축키를 겹치지 않게 다른걸로 수정했습니다.
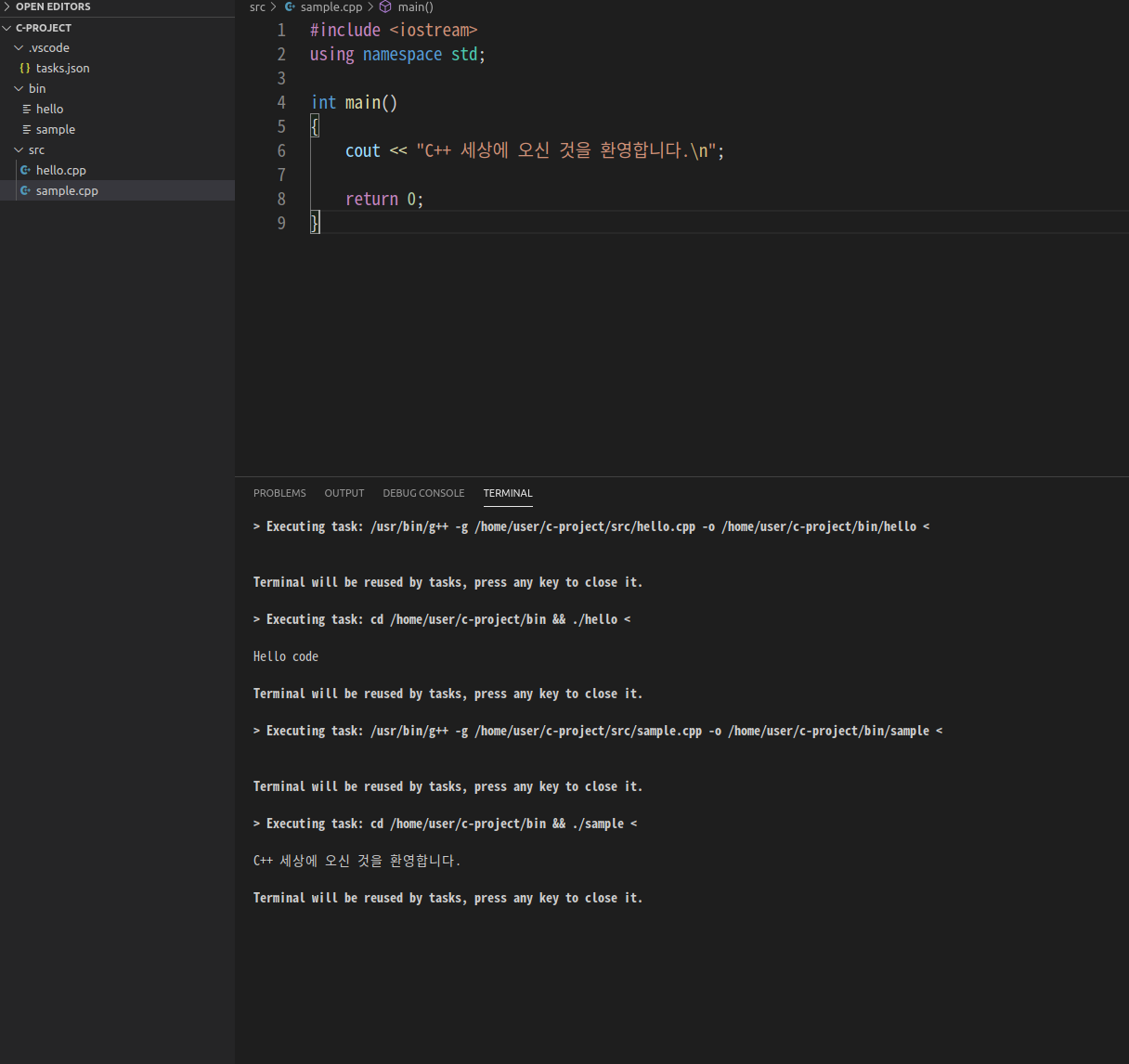
이제, 해당 단축키들을 이용해서 c++ 코드를 실행해봅니다.
1. Ctrl+B 를 누릅니다.
2. bin 폴더에 오브젝트 파일이 생긴 것을 확인합니다.
3. Ctrl+R 을 누릅니다.
4. 코드 내용이 실행되는 것을 확인합니다. (=정확히는 오브젝트 파일이 실행되는 것)
* 오브젝트 파일: (c++언어로 된)소스 코드가 컴파일이 완료되면, 기계어로 번역된 파일이 되는데 이를 '오브젝트 파일'이라 함.

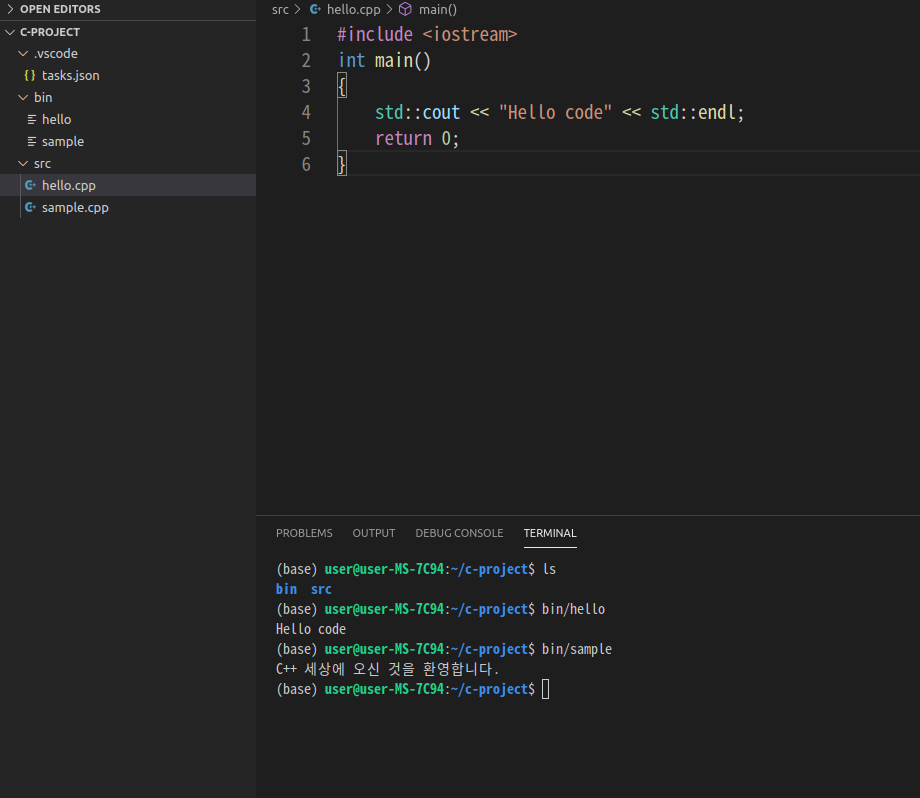
이번엔 bin 디렉토리에 있는 오브젝트 파일만 터미널에서 실행해보겠습니다.

잘 동작합니다.
2.4 C/C++ 언어 설정
C/C++ 언어만을 위한 설정은 c_cpp_properties.json에서 관리합니다.
[Command Palette] (Ctrl+Shift+P) - [C/C++: Edit Configuration]을 검색하면 (UI)와 (JSON) 두 가지 옵션이 뜹니다.
(JSON)을 선택하면 바로 JSON 파일을 편집 할 수 있지만 (UI)를 선택하면 UI를 통해 마우스 클릭으로 선택가능 한 옵션을 보고 선택할 수 있습니다. (UI)를 선택해보겠습니다.
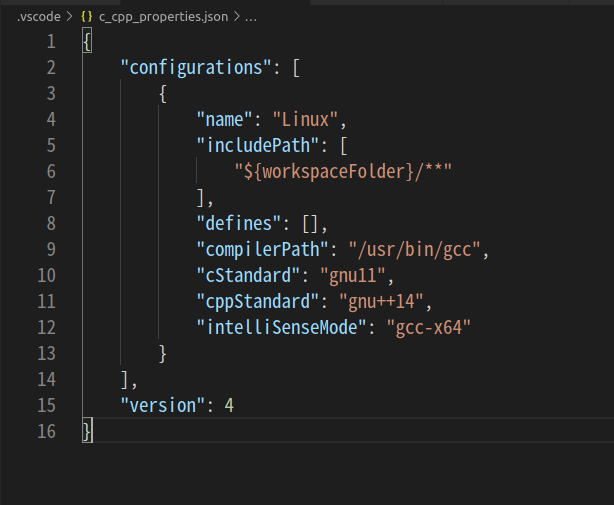
기본 세팅값은 아래와 같습니다.(수정전 세팅값을 말합니다.)

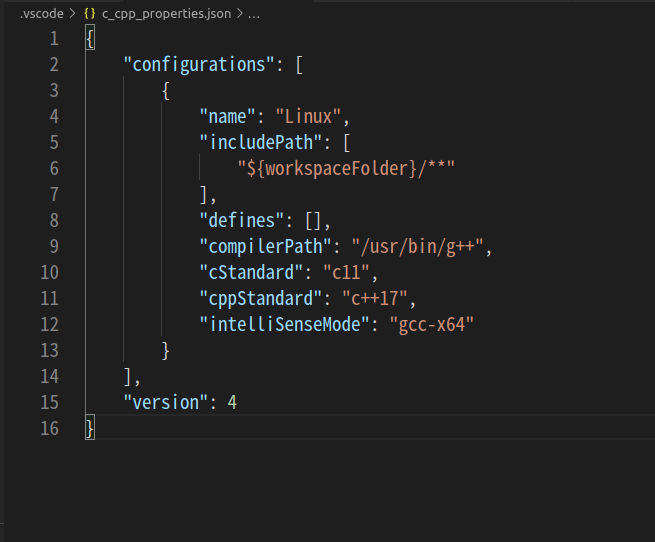
이제, 위 세팅값을 아래처럼 바꿉니다.

아래의 내용을 복붙해주세요.
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"compilerPath": "/usr/bin/g++",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
여기서 눈여겨 봐야할 것은 includePath 입니다. 헤더 파일을 검색할 경로를 지정하는 곳입니다.
경로 뒤에 /**가 붙어있으면 해당 경로 아래의 모든 디렉토리를 재귀적으로 검색해준다는 뜻입니다.
다른 곳의 헤더 파일을 가져다 쓸 경우 여기에 추가하면 됩니다.
그리고 cppStandard도 사용하고자 하는 C++ 버전을 지정할 수 있는 유용한 설정입니다.
2.5 디버깅
vscode는 디버깅 환경을 제공합니다.
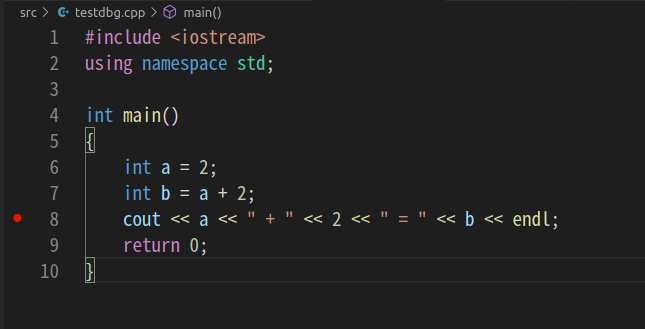
다음 코드를 src 폴더 아래 testdbg.cpp로 저장해주세요.
#include <iostream>
using namespace std;
int main()
{
int a = 2;
int b = a + 2;
cout << a << " + " << 2 << " = " << b << endl;
return 0;
}
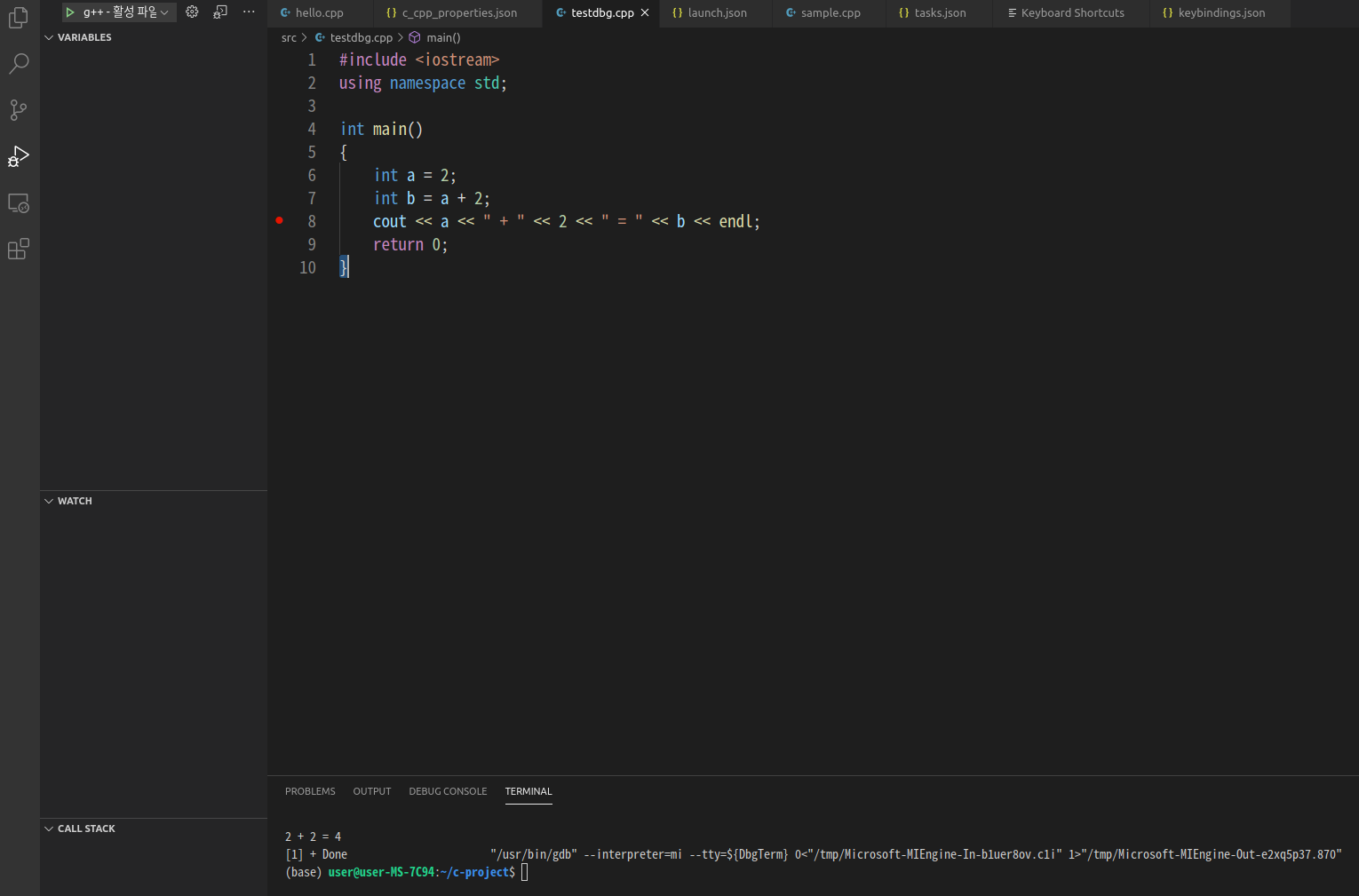
아래 그림처럼 8번 라인 옆을 클릭하면 빨간 점이 찍힙니다.
디버깅 모드에서 코드를 정지시킬 break point 입니다.

디버깅 실행 명령키는 F5 입니다.
F5를 눌러서 커맨드 팔레트가 뜨면 [C++ (GDB/LLDB)] - [g++ build and debug active file]을 선택합니다.
그러면 다음과 같은 launch.json 파일이 생깁니다. 아니면 [Command Palette] (Ctrl+Shift+P) - [Debug: open launch.json]을 선택해도 파일을 열 수 있습니다.
아래값은 launch.json의 기본 세팅값입니다.

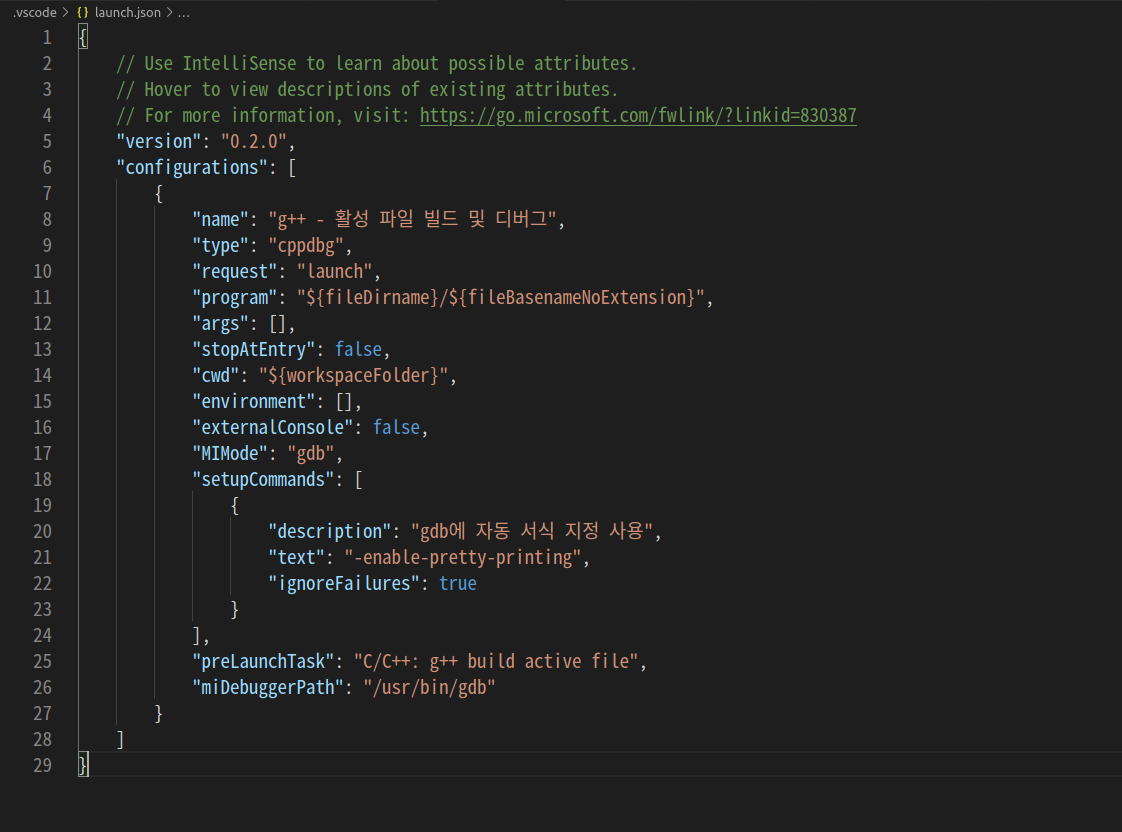
json 파일 내용을 아래와 같이 수정합니다.
기본 템플릿에서 program이 지정하는 실행 파일 경로를 수정하였습니다.

아래 내용을 복붙하면 됩니다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ - 활성 파일 빌드 및 디버그",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "gdb에 자동 서식 지정 사용",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
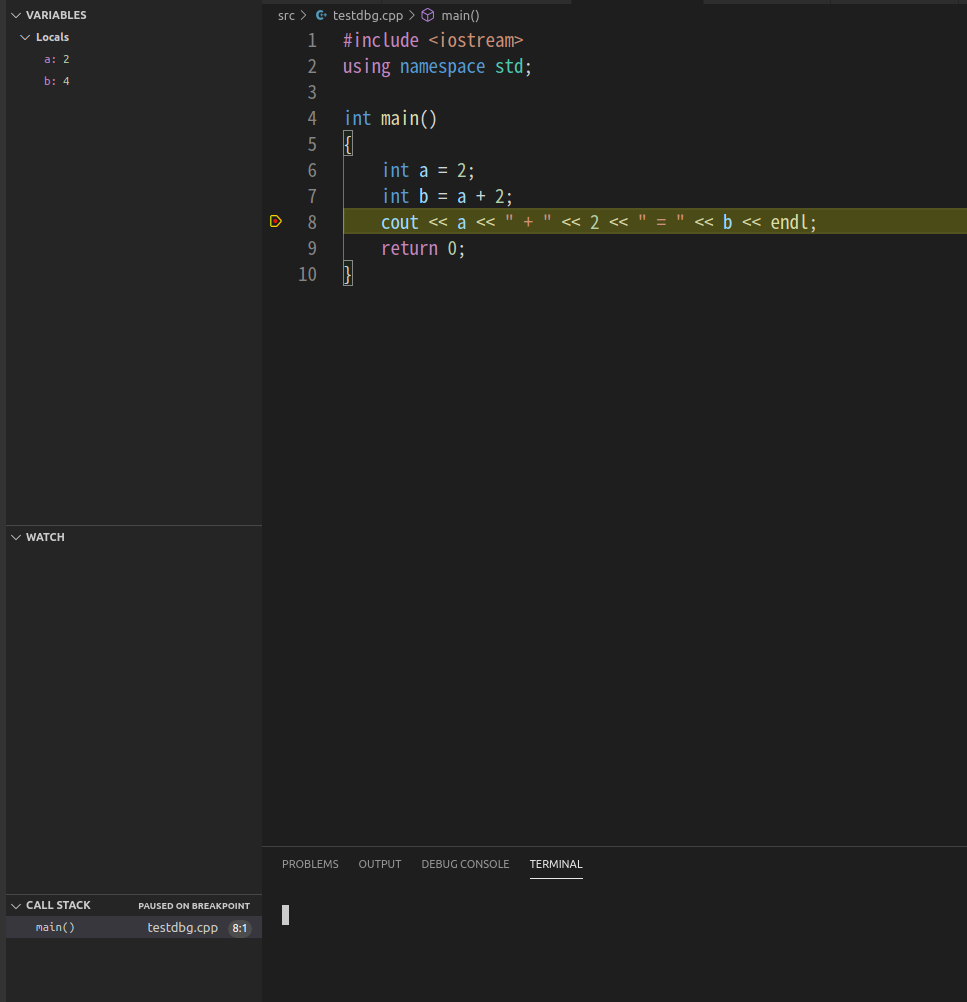
launch.json을 저장 후 다시 F5를 누르면 이제 디버깅이 시작됩니다. (아래 캡쳐화면 참고)
break point에 멈춰서 그곳의 변수 값들을 보여주고 디버깅 진행을 제어할 수 있는 툴바 버튼들도 뜹니다.


이상 visual studio code 에서 c++ 세팅을 마쳤습니다. c++ 입문하는 분들이라면 이 정도에서 책의 예제를 따라하는데 큰 무리가 없을 겁니다. (아마도...ㅎㅎ)
3. CMake - 추후 업데이트
다른 블로그들을 참조하여 2. Configuration을 작성했는데 계속 vscode를 공부하다보니 위에서 만든 tasks.json은 완전 헛짓거리라고 합니다. 빌드 커맨드가 g++을 직접 사용하기 때문에 cpp 파일을 하나밖에 빌드할 수 없습니다.
소스 파일이 다수가 되면 tasks.json에서 어떻게 빌드할까요?
vscode 설정 방법을 검색해보면 다 저렇나옵니다 ㅠㅠ
그렇지만 2. Configuration에서 쓴 내용은 command 설정만 빼고 나머진 유효합니다.
다수의 소스 파일을 빌드하기 위해서는 최소한 Make가, 좀 더 수월하게 하려면 CMake까지 필요합니다.
vscode가 Visual Studio처럼 빌드 도구까지 제공하진 않습니다.
그래서 다시 vscode에서 CMake를 활용하여 빌드하는 방법을 정리해야합니다.
이 부분은 정리한 뒤, 따로 포스팅 하겠습니다.
'CS+ > 설치' 카테고리의 다른 글
| fabric 이용하여 ubuntu 에 mecab 한 번에 설치하기 (0) | 2020.12.26 |
|---|---|
| ubuntu anaconda (base) 자동 활성화 해제 , virtualenv 세팅 (0) | 2020.12.25 |
| how to install python package | library permanently in Colab? (2) | 2020.07.21 |
| install julia in ubuntu 18.04 (20200524) (0) | 2020.05.24 |
| install visual studio 2017, opencv, python in window10 (2020 0418) (0) | 2020.04.18 |



